You cannot select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
11 months ago | |
|---|---|---|
| .github/workflows | 2 years ago | |
| content | 2 years ago | |
| sass | 1 year ago | |
| static | 1 year ago | |
| templates | 11 months ago | |
| .DS_Store | 2 years ago | |
| README.md | 1 year ago | |
| config.toml | 1 year ago | |
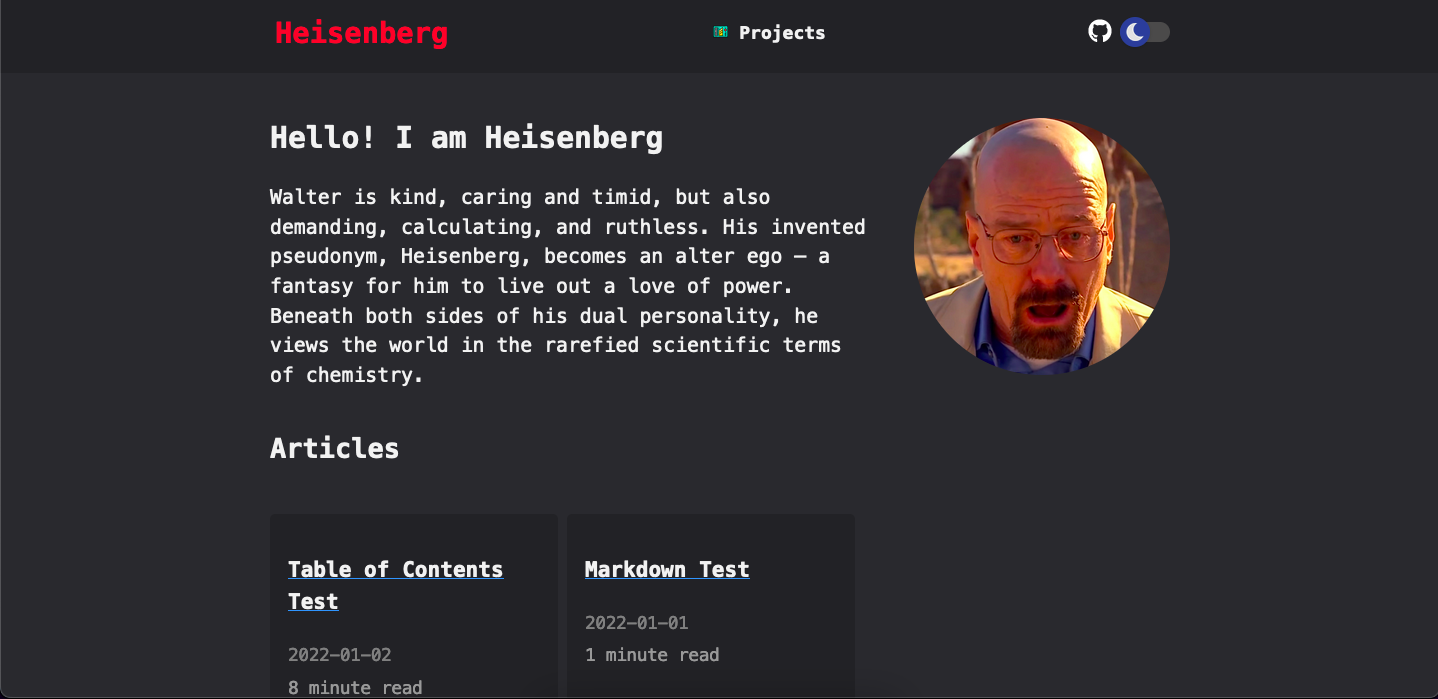
| screenshot-light.png | 2 years ago | |
| screenshot.png | 2 years ago | |
| theme.toml | 1 year ago | |
README.md
Tiskifer Theme
Originaly forked from Shadharon.
Features
- Themes (light, dark). Default theme is dark with a switcher in the navbar
- Projects page
- Social Links
- Tags
Installation
-
Initialize Git Repo if not initialized
-
Download the theme
git submodule add https://git.sr.ht/~koehr/tiskifer-theme themes/tiskifer
-
Add
theme = "tiskifer"to yourconfig.toml -
Copy the example content
cp -R themes/tiskifer/content/. content
Customization
-
For customization refer to config.toml files, which has comments.
-
For customizing the banner on the homepage the content/posts/_index.md needs modification. The desc variable under
extra, specifically. You could delete this as well to remove banner. For an about page or any aditional page an .md file in the "content" directory will do.
You can add stylesheets to override the theme:
[extra]
stylesheets = [
"override.css",
]
These filenames are relative to the root of the site. In this example, the two CSS files would be in the static folder.
References
This theme is a fork of Shadharon
which originally takes inspiration from